How to Customize Your Squarespace Template: A Step-by-Step Guide for Beginners
"Your beginnings will seem humble, so prosperous will your future be.” - Job 8:7
Everything starts with your first step forward. Creating a beautiful, highly-engaging website starts the same way (its more of a click than a step but you understand what I mean.)
Blue Palm Web Agency is here to help you customize your Squarespace template and get your businesses website up and running as soon as possible.
Creating a website has never been easier than today, because we have so many amazing resources such as YouTube videos, How-To Guides, and free website templates.
We put all 3 into this one blog post so that you can effortlessly create a profitable website.
With that being said, lets dive right in.
***IMPORTANT MESSAGE***
In this blog post and the video guide we use our free template “The Bold.”
Get the free template from this blog tutorial here: https://blue-palm.squarespace.com/bold-template-freebie for the best learning experience,
Welcome To The Squarespace 7.1 Website Editor
Today, I'll guide you through not just configuring your site to your preferences, but also crafting it in a manner that truly sets your brand apart.
1. Renaming Your Site ID & Changing Visibility.
The first step is to truly make the website yours by giving it a Site ID that matches your business’s brand identity. The Site ID is the name of website that visitors see when they visit your website.
Before that though we want to make sure that your audience isn’t viewing the website before its ready. We need to make our website private instead of public.
Upon receiving the template, go to the settings section. This is where you can find all the settings for your website including Site Availability, Site Languages, Social Links, etc.
Within the settings menu, locate the "Site Availability" option. Here, you can switch the setting to private. This precautionary measure prevents accidental access to your website during the customization process.
2. Changing Site Styles: Fonts, Colors & More.
Next, we're going to talk about brand colors and fonts. Every company has their own brand colors and fonts. What you're going to want to do is click on the site styles, icon. Then go into the fonts to change your fonts. The good thing about Squarespace is that they have font packs that you can use.
Next, if we want to change the color, we can go ahead and go to colors. And this is where you can edit your palette. So with Squarespace, we usually can add five colors.
Squarespace aligned each color from lightest to darkest your main color, being the middle color. So if we chose a different color palette, we have a different. Feel to the website. You can add any color that you want.
If you click exit without saving. Everything will revert back to normal.
3. Using The Style Page (Our Free Gift To You!)
Every template we offer a style page so that you can customize your website and see it change in real time. So on this style page. You can see every heading every paragraph and the miscellaneous texts. As well as you can see the colors that you change.
Using this Styles Pages, we're going to show you how to change a button. Go to site styles.
In here you can change the buttons and there, different types. You can also change how big the letters are. You can change how spaced out the letters are.
You might have different buttons. Primary, secondary and tertiary buttons. And as you can see, each button is different based on what feel that you're trying to give. When it comes to button design, you want to make sure that your buttons stand out from the section that it's on.
4. Customizing Headers and Footers.
Our header navigation is going to reflect what our linked pages are. Our linked pages are here in our main navigation tab. As you can see, we have the about page, the public speaking page and the resources page. I usually don't link home because people can click the logo to go home.
To edit your header, hover over the header and click “Edit Site Header” from this menu you can edit layout, styles, and call-to-action items. Items can also be added using the “Add Elements” button.
To edit our footer, we need to scroll all the way down to the bottom of the page where we see the footer section. Hover over the footer section and click the “Edit Site Footer” button.
Editing this section is almost the same as editing the header except the website treats it like a page section rather than a special section like the header.
The only difference is that you can add many more elements to the footer, and customize it to your liking a lot more specifically than the header.
5. Creating Pages, Editing Pages, and Deleting Pages
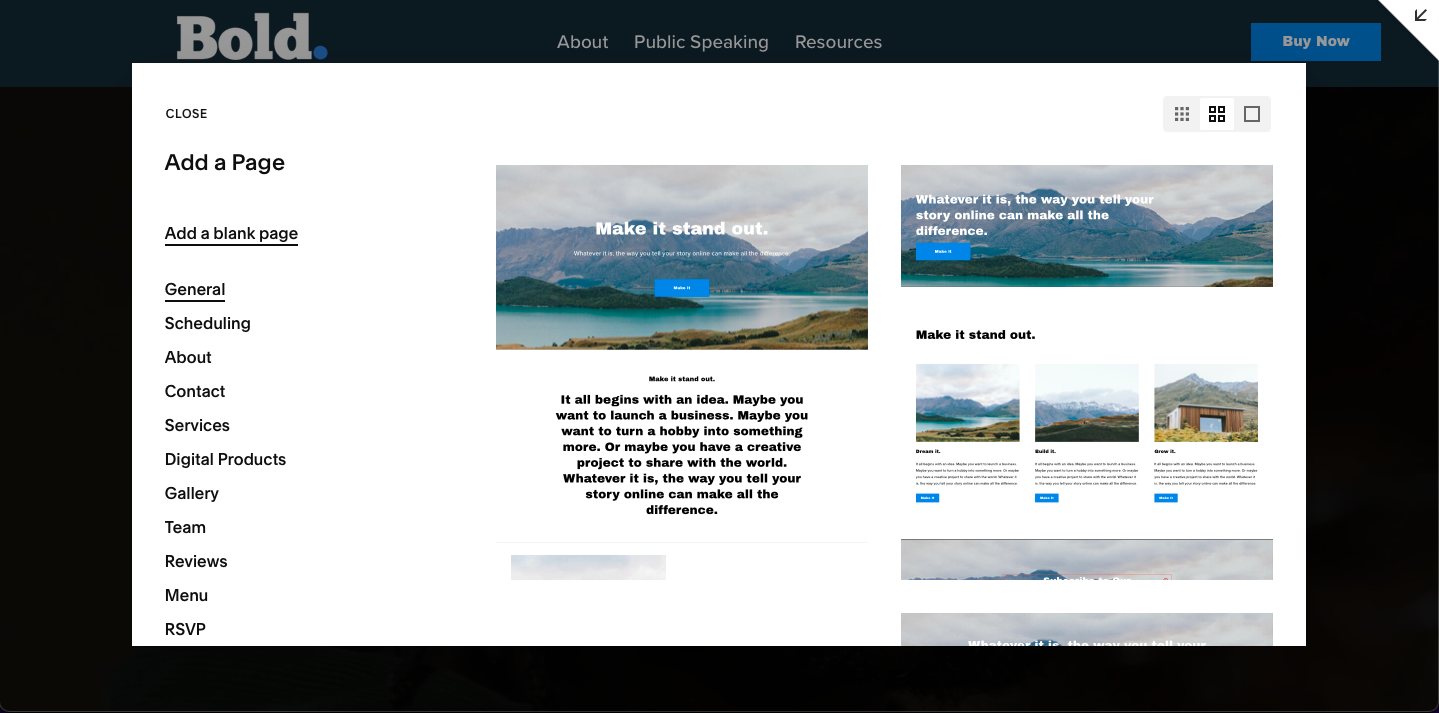
If we want a page that will be linked. To the top of our website, we will start by clicking this “plus” button. As you can see, Squarespace gives us a lot of options for pages that we can create.
Page layouts are going to give you some sleek, modern designs that you can use for pages. Creating websites has never been so easy and quick.
We're going to rename it to whatever we need the page name to be.
Let's just say that this was a contact page.
This is how our header will show the page name. The page order will be based on what is on top under Main Navigation.
When you go to the edit tab, which we did earlier, you can go in here and you can make changes. However you see fit.
The thing about Squarespace is that it is a drag and drop editor. Anything that you add here, you can just drag and drop.
Everything is very, very easy with Squarespace and very intuitive.
The “Add Block” button is how we get all of our website elements we need. Anything on your website you think you need will be here in the Squarespace blocks.
Every section on your Squarespace website will have all of these functionalities. And all these functionalities will be the same on every page
The combinations that you can come up with are endless. The only thing to really do is to go in and play with everything that you have.
Whenever we get done, we can go ahead and click the save button or the exit button. To save all your changes, make sure you always click save.
One last thing to add, if a page is dragged down to the not link section, it will not show up on your navigation bar.
This concludes our Squarespace tutorial on how to get everything up and running really quickly. How to change everything that you need and how to basically get to where you need to be with your website.
If you found this guide helpful be sure to get in contact with us. If you need any extra help making this tutorial customized for your business schedule a free strategy session here.